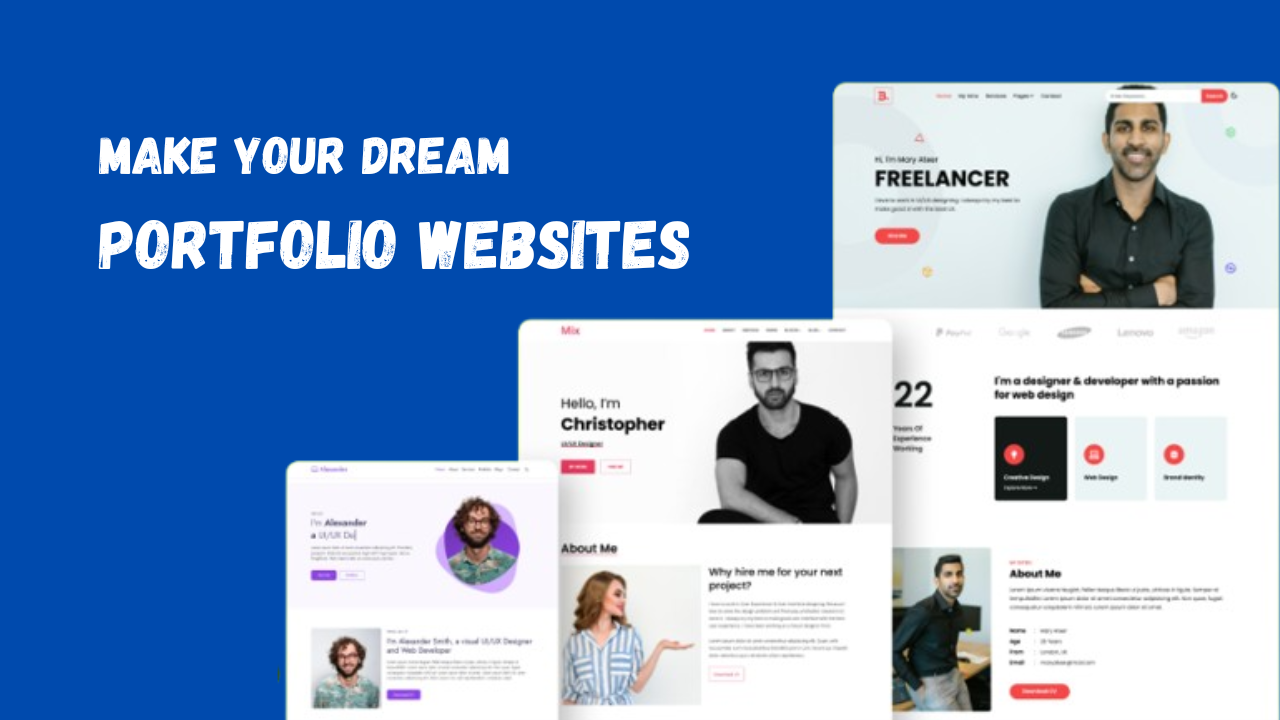
In today’s digital age, a portfolio website is more than just an online resume—it’s a showcase of your personal brand. Whether you’re a freelancer, artist, photographer, designer, or developer, having a professional portfolio website can help you:
- Attract potential clients.
- Display your expertise.
- Build credibility and trust.
- Increase visibility in your industry.
In this guide, we’ll cover everything from designing an eye-catching portfolio to optimizing it for search engines. Let’s dive in!
What Is a Portfolio Website?
A portfolio website is a personal or professional online platform that highlights your skills, projects, and achievements. Unlike social media profiles, it offers a customizable space to:
- Present your work in detail.
- Tell your story in your unique voice.
- Include contact forms or calls to action.
Popular Types of Portfolio Websites
- Creative Portfolios: For photographers, artists, and designers.
- Development Portfolios: For software developers and engineers.
- Professional Portfolios: For writers, consultants, or any industry expert.
- Student Portfolios: For showcasing academic projects and skills.
How to Create a Portfolio Website
1. Define Your Goals
Before building your site, determine:
- Who is your target audience?
- What is the primary action you want them to take (e.g., hire you, contact you)?
- What type of content will best represent your expertise?
2. Choose a Platform
Some popular platforms for building portfolio websites include:
- WordPress: Highly customizable and SEO-friendly.
- Wix: Great for beginners with drag-and-drop functionality.
- Squarespace: Known for sleek, modern designs.
- Behance: Ideal for creatives who want to showcase projects.
3. Design Tips for a Stunning Portfolio
- Simplicity Wins: Use clean layouts to let your work shine.
- Mobile-First Design: Ensure your site looks great on smartphones.
- Use High-Quality Images: Showcase your projects with professional visuals.
- Add a Personal Touch: Include an “About Me” section to build connection.
Essential Features of a Portfolio Website
1. Compelling Home Page
Your homepage is the first impression. Include:
- A professional photo or logo.
- A tagline summarizing what you do.
- Links to your key work or categories.
2. Project Showcase
Highlight your best work with:
- Project descriptions.
- High-quality images or videos.
- Testimonials from clients.
3. Contact Information
Make it easy for visitors to reach you:
- Include a contact form.
- Add clickable email and phone links.
- Include links to your social media profiles.
SEO Tips for Portfolio Websites
To ensure your portfolio website gets found online, follow these tips:
1. Use Relevant Keywords
Incorporate keywords like “freelance photographer portfolio,” “web designer portfolio,” or “digital artist showcase.”
2. Optimize Meta Tags
Write unique meta titles and descriptions for each page.
3. Leverage Internal Linking
Link to other relevant pages or projects on your site.
4. Use Alt Text for Images
Describe each image with relevant keywords to improve image search visibility.
5. Ensure Fast Loading Speeds
Compress images, use caching, and opt for reliable hosting.
Tools and Resources for Building Portfolio Websites
- Canva: For designing graphics and banners.
- Unsplash: For free, high-quality stock images.
- Google Analytics: To track visitor behavior.
- Yoast SEO: To optimize your content for search engines.
Conclusion: Your Portfolio Website Journey
A well-crafted portfolio website can open doors to new opportunities and establish your online presence. By following the steps in this guide, you’ll be well on your way to creating a site that stands out and delivers results.
Start building today with Sofwan Digital—your dream clients are waiting!